Le blog du Centre NTE Blog
L’avènement des modèles d’IA générative, comme MidJourney et Stable Diffusion, a bouleversé la création et la consommation de contenu artistique. Entraînés sur d’énormes bases de données d’images récupérées en ligne, souvent sans permission, ces...
Pour commencer l’année sur une note pas trop sérieuse (quoique…), vous apprendrez que des scientifiques ont appelé à une plus grande diversité de représentations d’insectes et de coraux dans les émojis. L’équipe de scientifiques...
Il existe des conventions particulières pour écrire les formules et les symboles mathématiques. Cette homogénéité est importante pour ne pas troubler les lecteurs et les lectrices. Cependant, les premières versions de html ne contenaient...
Pour clôturer l’année 2023 en beauté et entamer la nouvelle année avec enthousiasme, nous sommes en train de préparer une série d’ateliers axés sur l’intégration de l’intelligence artificielle dans le domaine académique. Notre programme...
Le comité de pilotage de DigitalSkills@Fribourg a dernièrement accepté une proposition de projet qui consiste en une semaine de mini-formations (matin et après-midi) organisée par des étudiant·es volontaires et compétent·es pour les étudiant·es sur...
La liste ci-dessous vient d’être commandée. Vous ne trouverez donc pas encore ces ouvrages dans les rayonnages de nos bibliothèques. Mais beaucoup d’autres vous y attendent déjà. Plutôt centrés sur l’informatique : I.A 2042...
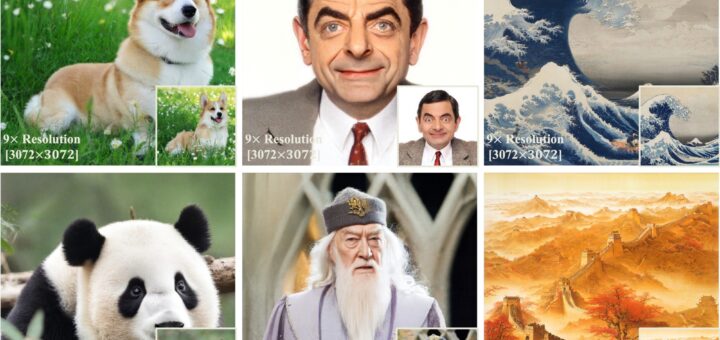
Le projet DemoFusion apporte une contribution intéressante au domaine de la génération d’images haute résolution par intelligence artificielle. Développé par une équipe de chercheurs, ce système propose une méthode innovante pour créer des images...
L’événement annuel Eduhub Days se consacre à l’exploration du monde dynamique de l’apprentissage en ligne, de l’enseignement, de la technologie et de la didactique au sein des institutions suisses d’enseignement supérieur. La prochaine édition,...
La recherche scientifique est un processus complexe et laborieux, qui nécessite de trouver, lire, analyser et synthétiser des informations provenant de multiples sources. Grâce à Elicit, une partie du travail de revue de littérature...
Si vous utilisez le navigateur Chrome avec un bloqueur de publicité, vous devriez peut-être commencer à réfléchir à utiliser un autre navigateur (p. ex. Firefox) 😉 . En effet, à partir de juin 2024,...