Testez votre responsive design avec Firefox
Vous aimeriez tester votre design « responsive » (cf. notre billet Comparaison de frameworks CSS « responsive »), mais n’avez pas de smartphone ou de tablette sous la main. Firefox vous facilite la tâche : sous le menu « Tools/Web Developer », choisissez « Responsive Design View ». Vous avez alors accès à un affichage spécial, avec différentes tailles d’écran prédéfinies (on peut aussi mémoriser ses propres dimensions).

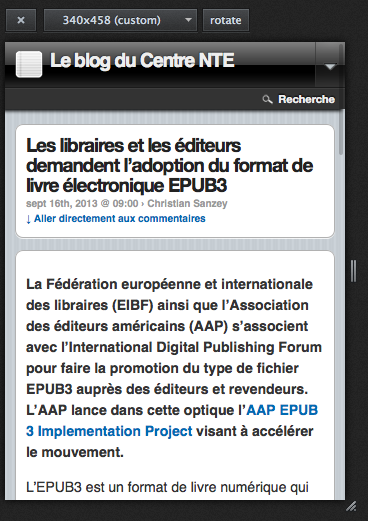
Si l’affichage n’est pas celui que vous attendiez, c’est peut-être parce que le serveur web vérifie aussi le « user-agent » transmis par le navigateur. Vous pouvez alors installer l’extension Firefox User Agent Switcher. Cela vous permettra de « tromper » le serveur web, en faisant passer votre navigateur pour un autre ! Ainsi, ce blog utilise l’extension WPTouch, qui adapte l’affichage aux smartphones. Voici ce que cela donne dans Firefox avec le user-agent « iPhone ». On s’y croirait presque 😉